メインビジュアルに複数の画像を使用するとき、フェードで切り替えるアニメーションをつけることがよくあるかと思います。コーディング作業前にAdobe XDでプロトタイプとして再現できると、クライアントやコーダーさんとの事前確認の際に役に立ちそうですよね!
Adobe XDでは、プロトタイプモードのアクション設定の中に「自動アニメーション」という機能があり、この機能を使うと、メインビジュアルのフェード切り替えを擬似的に再現することができます。
フェードの秒数も指定することができるので非常に便利です!
今回は、メインビジュアルを3枚使用し、ボタンタップで画像をフェードで切り替える方法をご紹介します!
1.メインビジュアル部分を用意する
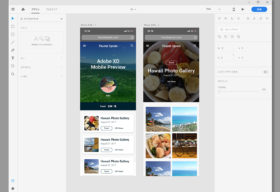
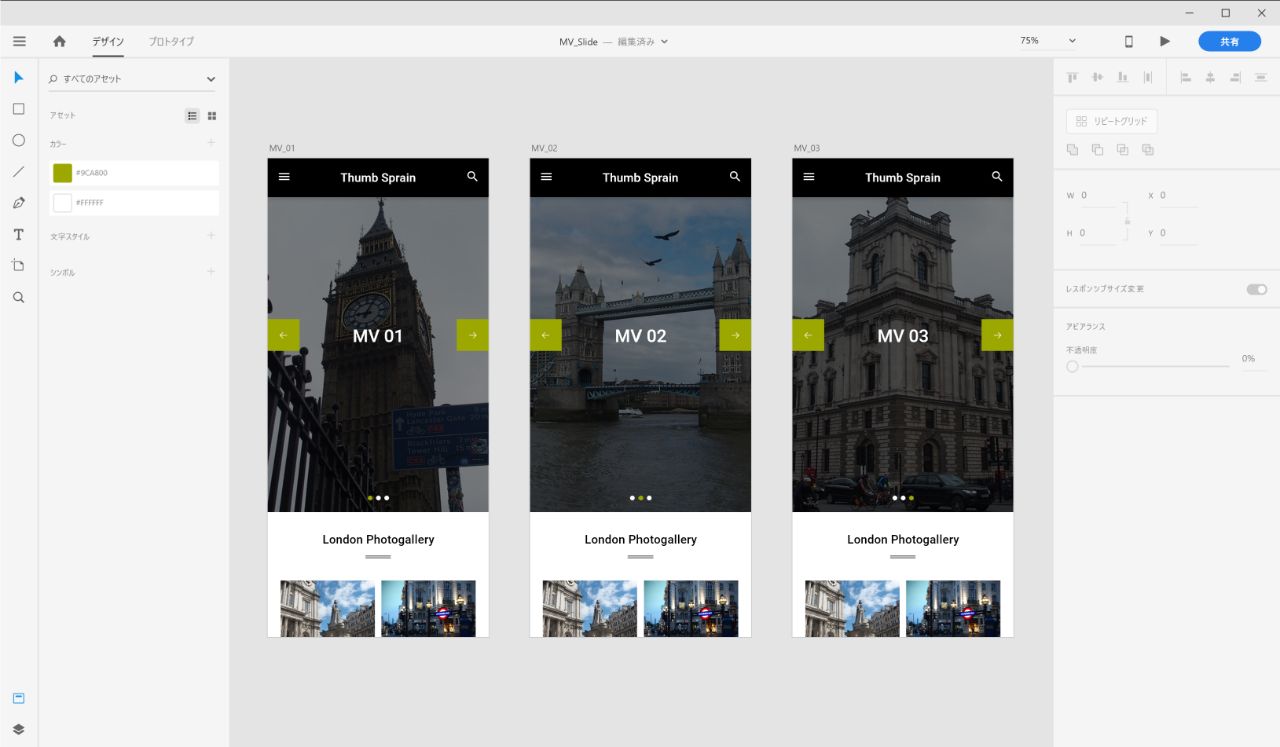
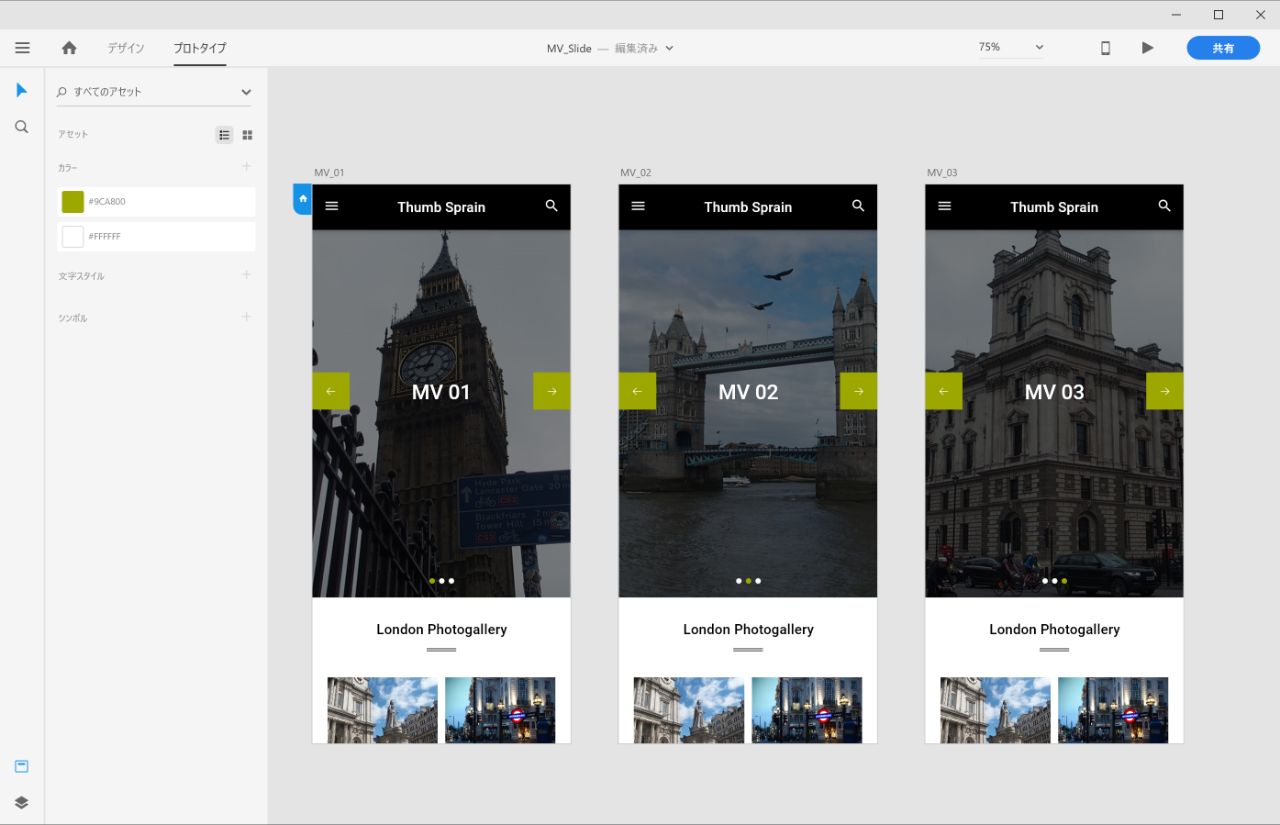
 まずはメインビジュアル部分をデザインモードで3つ制作しておきます。
まずはメインビジュアル部分をデザインモードで3つ制作しておきます。
1つデザインを決めたら、アートボードを複製して写真を変えれば良いです!
今回は例として、黄色い矢印ボタンをタップすると画像が切り替わるようにしますよ!
2.プロトタイプモードに切り替える
 デザインが用意できたら、左上にある「プロトタイプ」ボタンでプロトタイプモードに変更します!
デザインが用意できたら、左上にある「プロトタイプ」ボタンでプロトタイプモードに変更します!
3.トリガーを設定
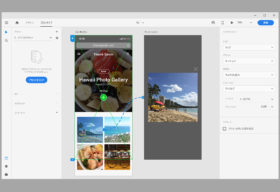
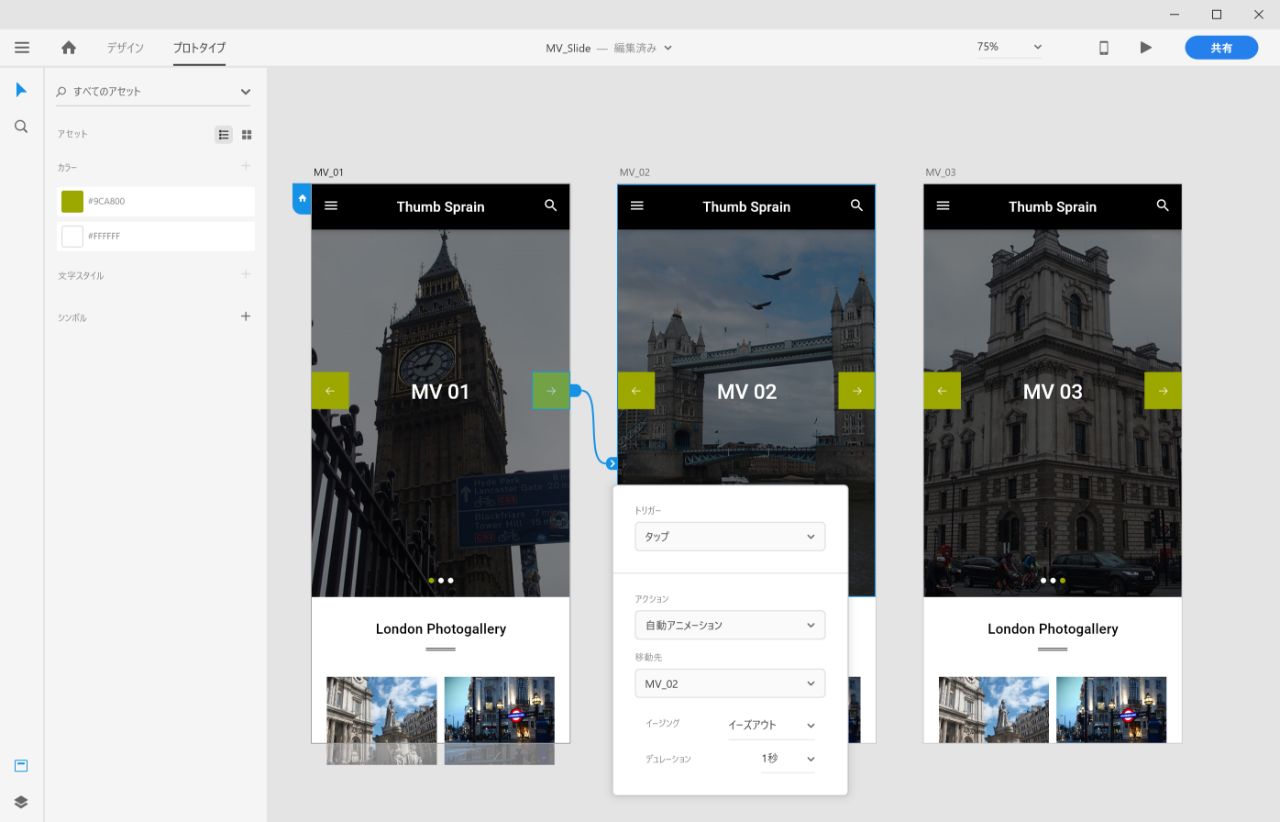
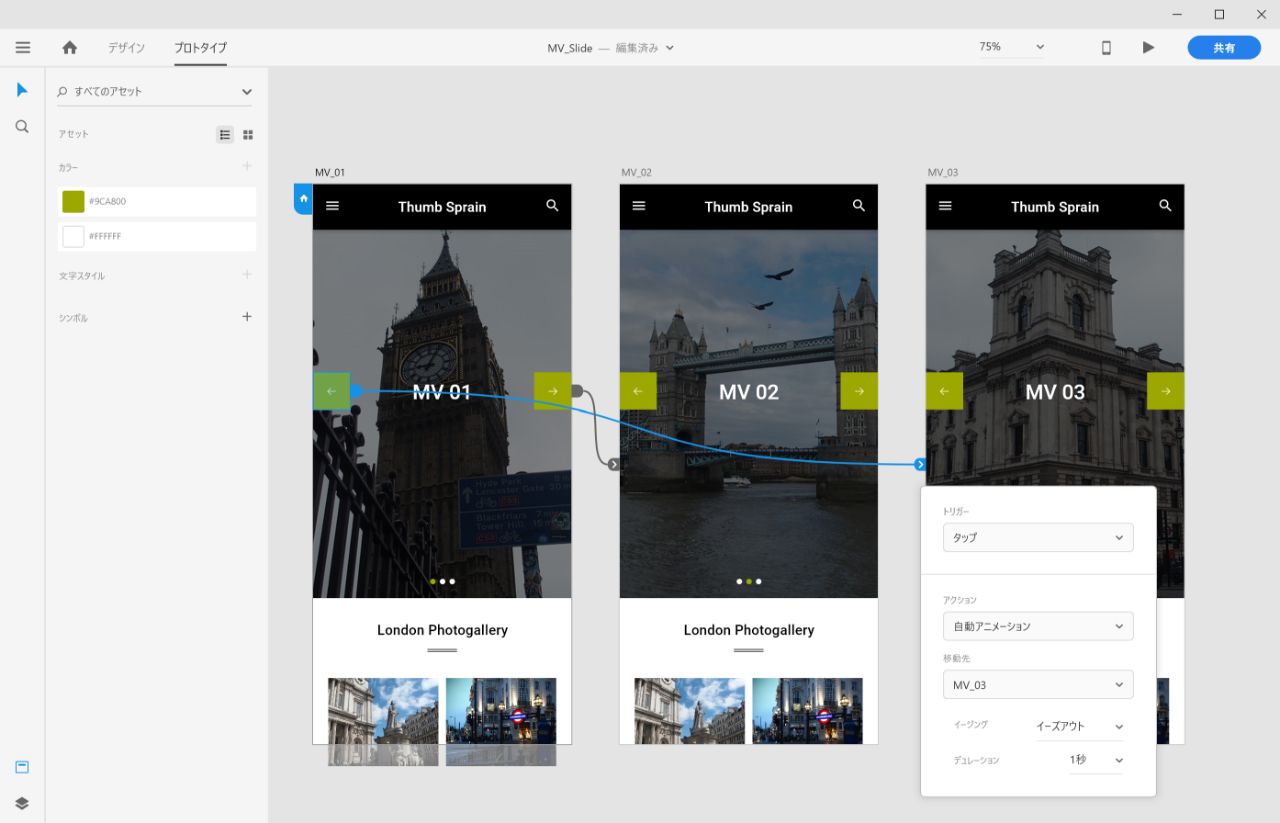
 1つ目のアートボードから黄色い「→」ボタンを選択し、トリガー(青い矢印)を2つ目のアートボードにもっていきます。今回は、以下の設定にしました。
1つ目のアートボードから黄色い「→」ボタンを選択し、トリガー(青い矢印)を2つ目のアートボードにもっていきます。今回は、以下の設定にしました。
【設定】
トリガー:タップ
アクション:自動アニメーション
移動先:MV_02(2つ目のアートボード)
イージング:イーズアウト
デュレーション:1秒
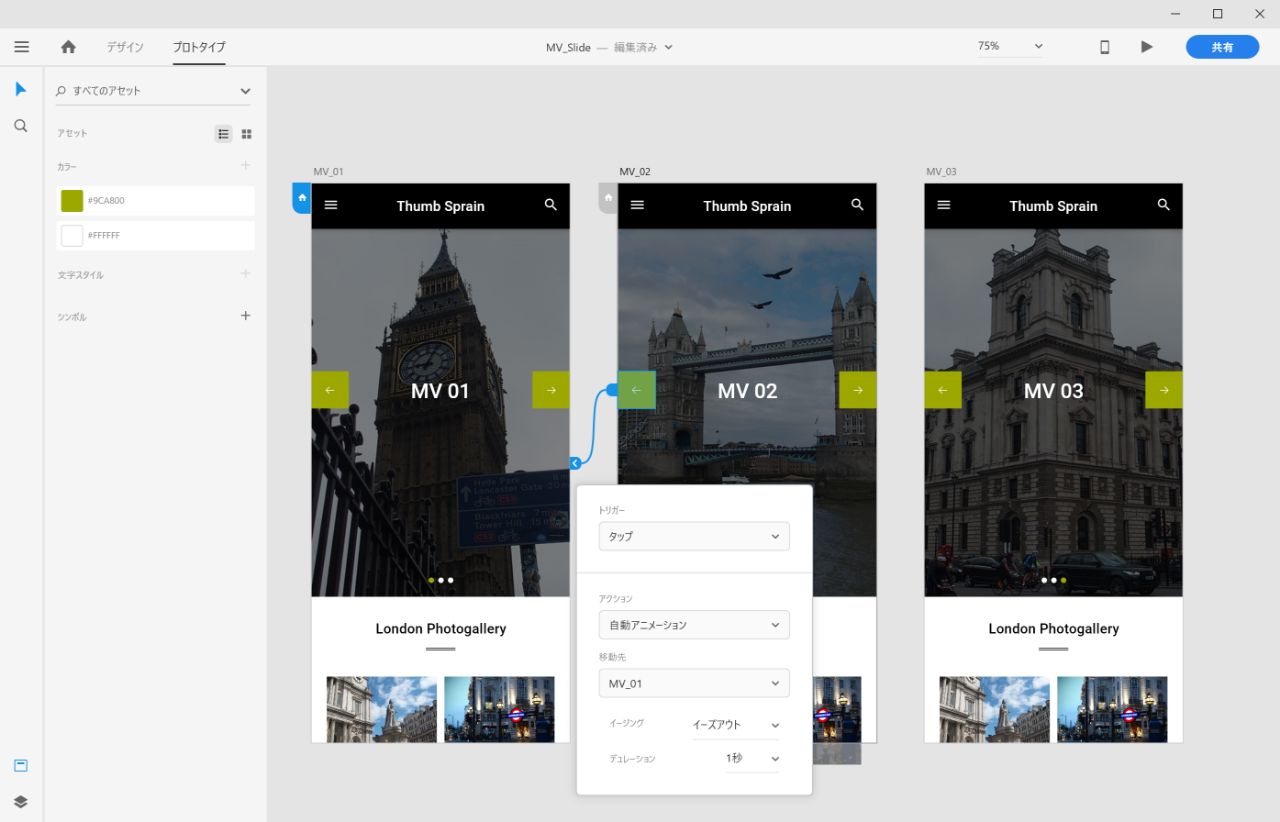
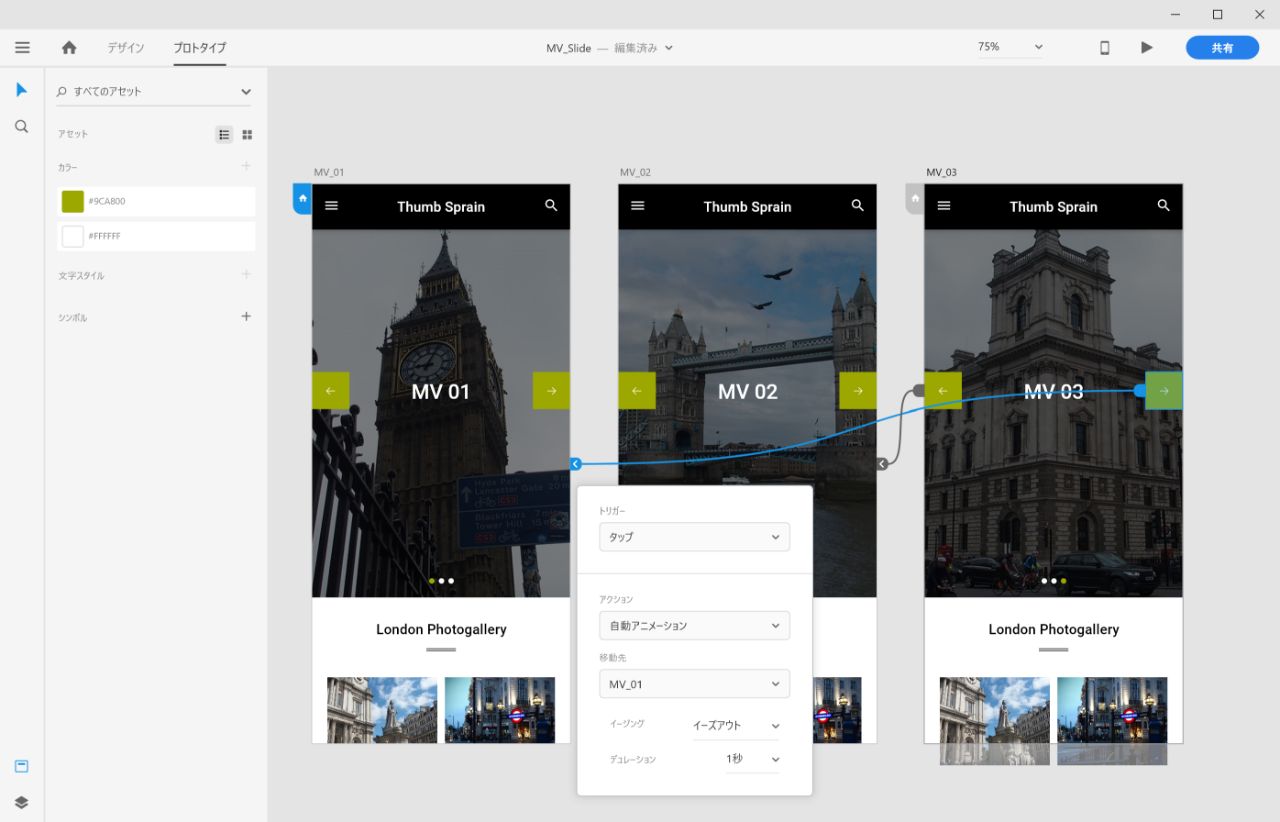
同じ要領で、すべての黄色い矢印ボタンにトリガーを設定していきましょう!



4.プレビューで確認
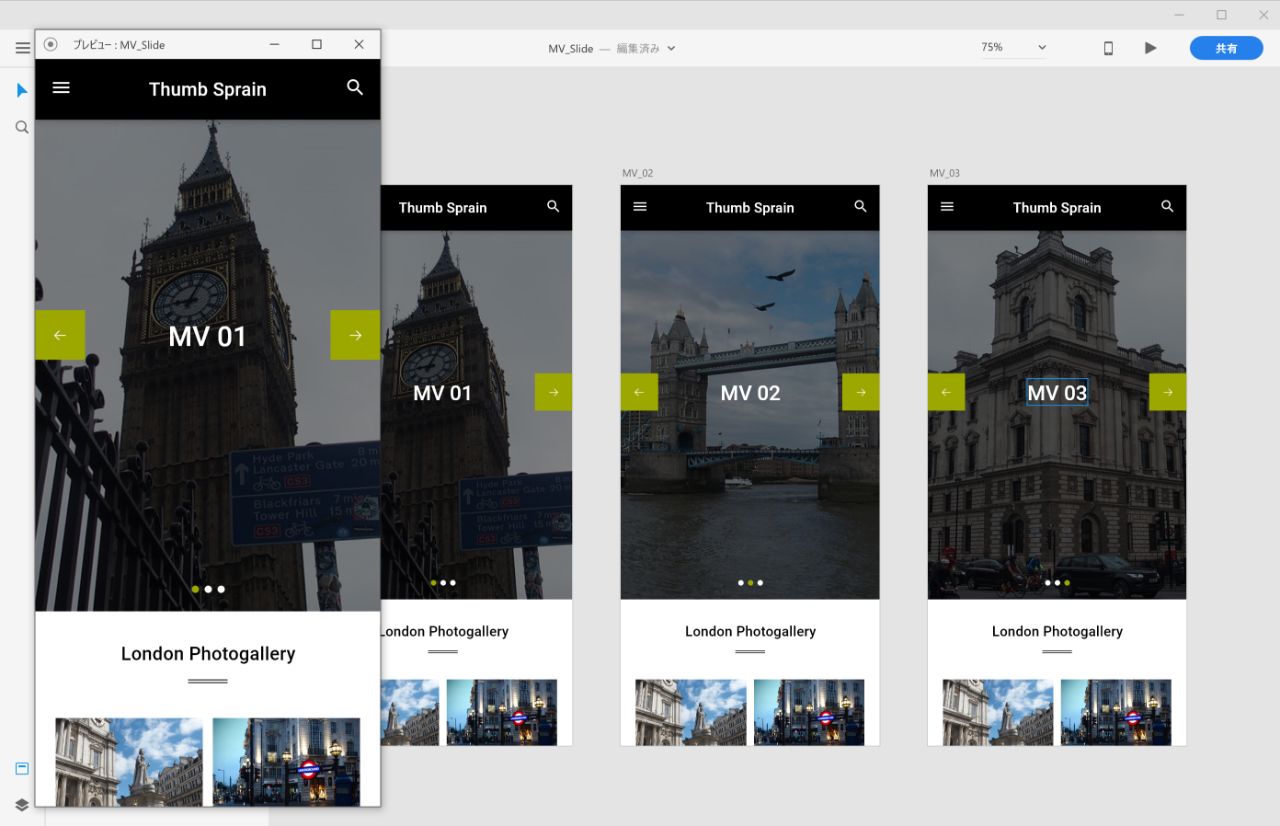
 再生ボタンでプレビューしてみましょう。
再生ボタンでプレビューしてみましょう。
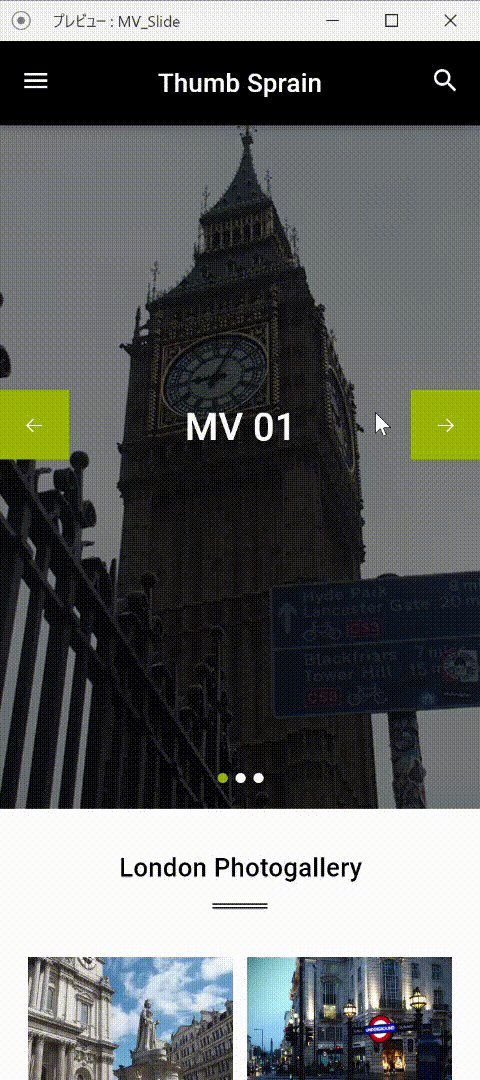
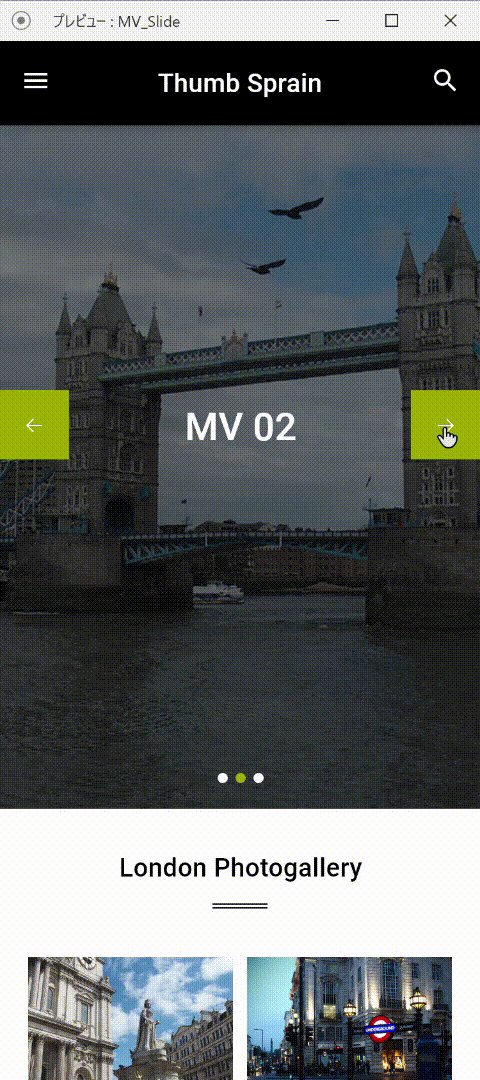
黄色いボタンをタップすると画像がフェードで切り替わりました!

完成です!